Att de första datorerna använde hålkort vet de flesta, men visste du att själva hålkorten användes mycket tidigare?
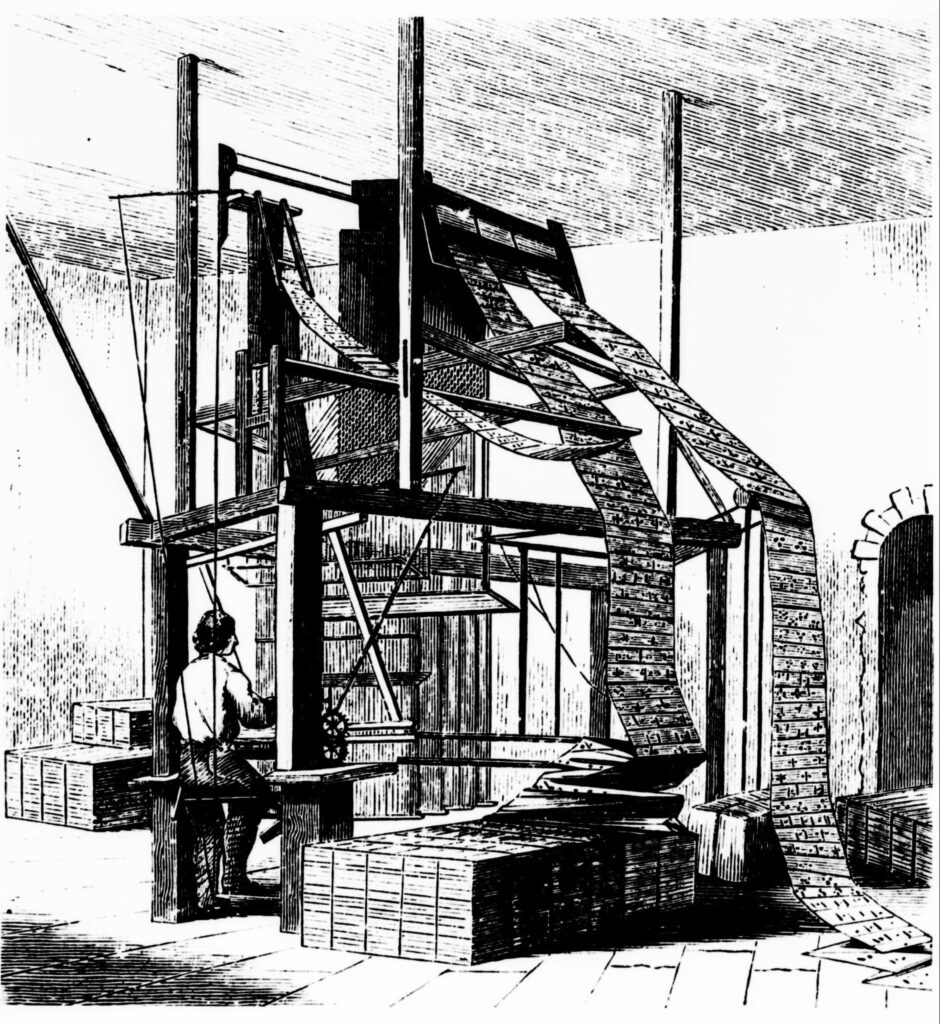
Långt innan användes de för att skapa mönster med Jacquardvävstolar, som styrdes av långa remsor hålkort. Varje kort styrde vilka trådar som skulle höjas eller sänkas för varje rad (inslag) i väven.

År 2020-2021 gick jag på folkhögskolan Bäckedal där jag lärde mig olika textila hantverk, bland annat vävning. För att designa vävar använde vi programmet Weavepoint, som dock var dyrt, såg gammaldags ut, och saknade Linux-version.
Dessutom var programmet väldigt långsamt. Om man skapade ett mönster, zoomade ut, och sedan scrollade låste sig datorn medan programmet ritade ut väven ruta för ruta.
Jag tyckte att det lät som en rolig teknisk utmaning att göra mitt eget program.

Tekniska beslut
Som jag skrev ovan var Weavepoint väldigt långsamt med att rita ut väven, även på min speldator som utan problem klarar att rita ut komplicerade 3D-miljöer 60 gånger per sekund. Jag ville lösa åtminstone det problemet i mitt program.
Jag började projektet med att välja ett webbramverk. Jag tycker att det är viktigt att ifrågasätta hur mycket Javascript man behöver eller om man behöver använda ett ramverk överhuvudtaget. I det här fallet skulle jag bygga en komplicerad interaktiv applikation, så det kändes okej att använda ett Javascript-ramverk och rendera allt på klient-sidan.
Jag valde Svelte eftersom det var hett vid tillfället, och jag såg projektet som en bra möjlighet att lära mig något nytt.
När det gällde att rita själva väven ville jag undvika att få samma problem som Weavepoint hade, så jag gick direkt till den snabbaste (och kanske mest komplicerade lösningen): WebGL.
WebGL är ett API för att rita hårdvaruaccelererad grafik som oftast används för spel eller 3D-grafik, men det finns inget som hindrar det från att rita tvådimensionella bilder.

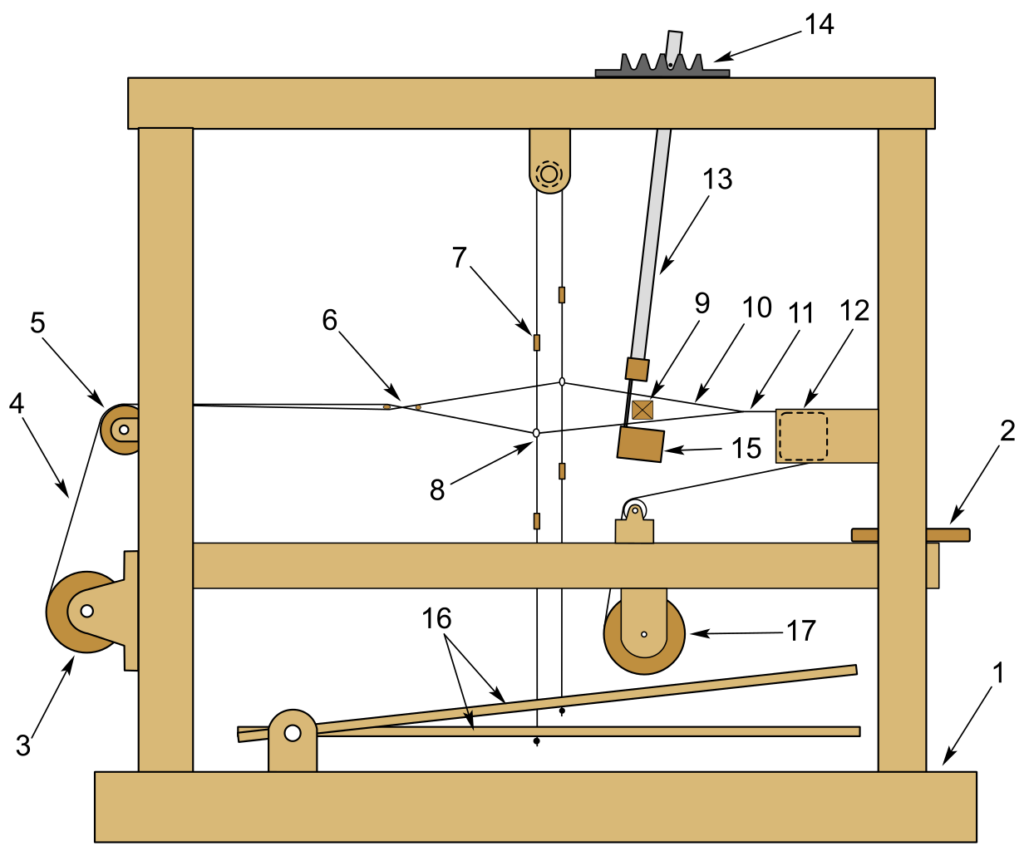
16 visar tramporna som styr skaften.
Källa: wikipedia
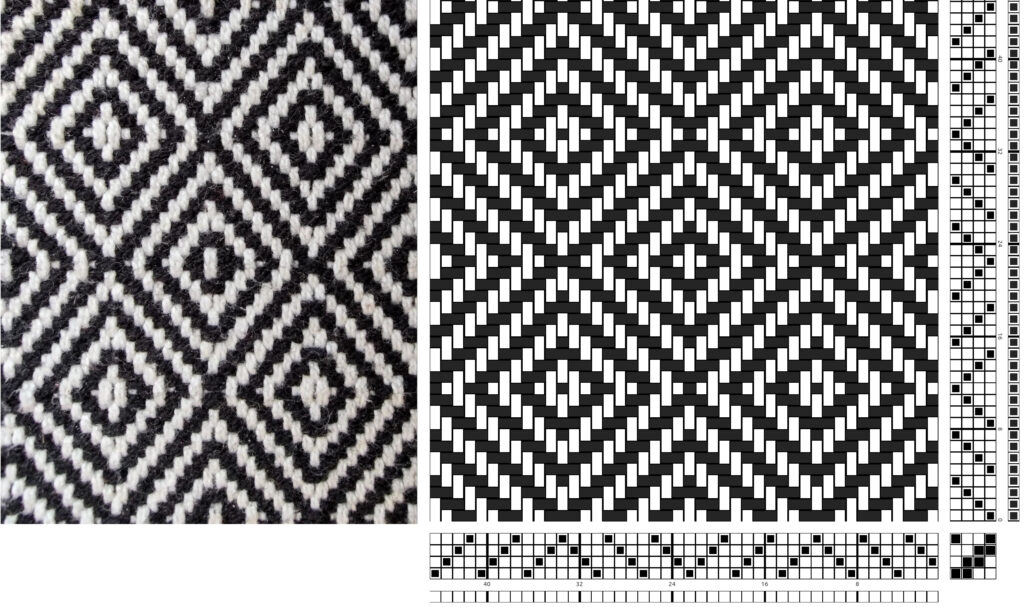
Hur representerar man en väv som data? Här såg jag också likheter med vävar och datorer. En tråd går igenom ett solvöga. En trampa kan vara nedtryckt eller inte nedtryckt. Tramporna är knutna till skaft, eller så är dom inte det.
Det blir väldigt naturligt att lagra den datan som binärtal
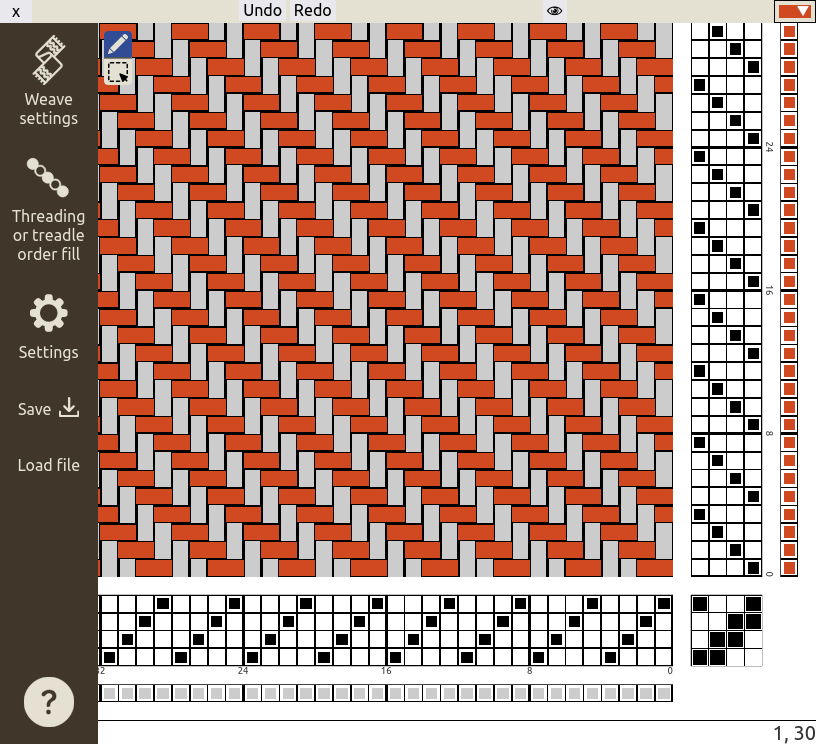
Hur skapar man ett intuitivt gränssnitt?

En av mina idoler inom utveckling är Hakim El Hattab (@hakimel). Han utvecklar slides, en webapp för att göra presentationer. Man ser hur han anstränger sig för göra gränssnittet snyggt och användarvänligt, både generellt men också i detaljnivå.
Att skriva ett gränssnitt handlar mycket om kommunikation. När jag utvecklar en funktion vet jag hur den används, men hur kommunicerar jag det till användaren utan att tvinga användaren att gå igenom en guide eller liknande?
Det svåra är inte att hitta på funktionalitet, utan hur man exponerar den för användaren på ett intuitivt sätt. Vad är det för mening att utveckla något om ingen vet hur man använder det? Projektet har gett mig mer respekt för dom som skriver teknisk dokumentation.
Dessutom är det viktigt att tänka på sin målgrupp. Inom vävning kan jag inte anta att alla har stor datorvana, så det blir extra viktigt att få det intuitivt.

Slutsatser
Vävprogrammet är mitt huvudsakliga hobbyprogrammeringsprojekt just nu. Det har inte så många användare (marknadsföring är inte något jag är bra på).
Kombinationen Svelte + WebGL fungerar bra, programmet har inga problem att rita ut väven oavsett storlek eller zoom-nivå. Tack vare Svelte behöver klienten bara ladda ner 54 kb javascript för att starta upp. Jämför med React som är ~46 kb stort för bara ramverket.
Framtidsplanerna för programmet är att ge bättre stöd när man planerar och sätter upp sin väv, att räkna ut hur mycket garn man behöver och liknande. Änny längre in i framtiden är att skapa en backend med stöd för att spara sina vävar i molnet och kunna dela med andra.
Programmet ligger ute som en webbapp på https://jrende.xyz/weaver