Just som vi alla trodde de var utdöda hittade jag ett riktigt vattenfallsprojekt som visade sig vara ett utmärkt tillfälle att plocka fram massor av agila verktyg. Jag går här igenom några av de viktigaste verktygen vi använde för att lösa de utmaningar vi stötte på under vägen:
- Reda ut gemensamma mål
- User story map istället för kravbibliotek
- Börja testa! Gör klart istället för att påbörja
- Vad betyder klart egentligen? – Red ut och enas!
- Kanban board för kodens livscykel
- Iterativa releaser
De här metoderna är inte en kula med silver för just ditt vattenfallsprojekt, men kanske om du sitter i ett projekt där det är svårt att se vad resultatet blir. Om du har en krypande känsla av att tidsplanen kanske inte matchar verkligheten så bra men att det inte går att avgöra hur utvecklingen går gentemot planen – då är de här sakerna en bra startpunkt.
Synliga gemensamma, nedbrutna mål
Vad ska vi uppnå, för vem och varför?
Bara de tre enkla frågorna är ofta inte uppenbara för alla i projektet.
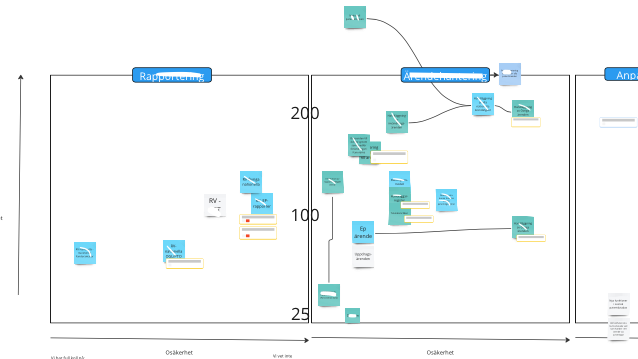
Vi satte oss med de mest kunniga och etablerade vilka de huvudmål vi ville uppnå var och vilka delmål/aktiviteter som skulle leda till målen. Deltagarna fick sätta post-its för alla delmål de kunde komma på.
Vi uppskattade också delmålens komplexitet och osäkerhet relativt varandra. Resultatet visualiserades på en tvådimensionell bräda för varje mål.

Varför gjorde vi detta?
På det här sättet kan nu intressenter och projektdeltagare göra sig en uppfattning av vad de har framför sig och hur stora de olika insatserna är (mellan tummen och pekfingret).
Viktigaste av allt är dock att vi kan välja ut något mål att angripa först och prioritera inom projektet för att göra det viktigaste först.
User story map
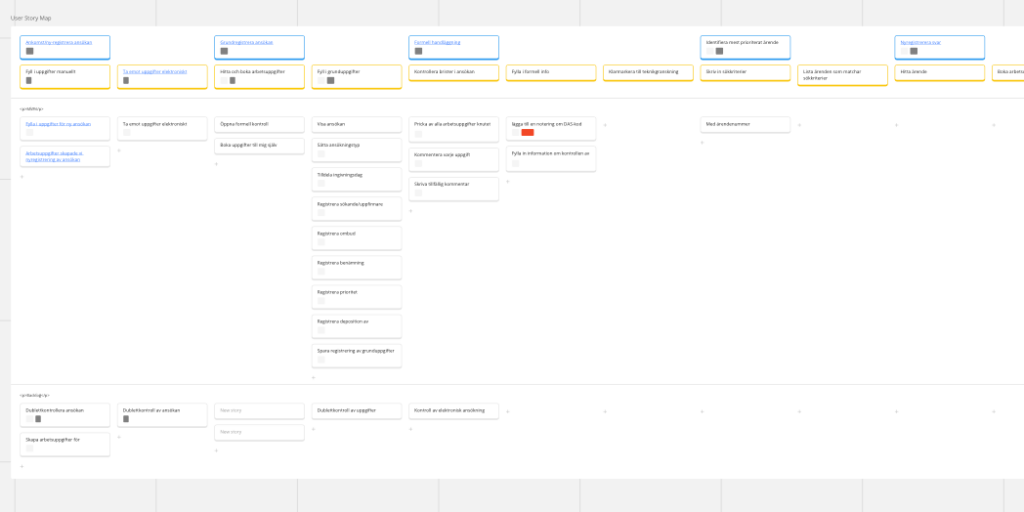
För att kunna göra en release av något relevant behövde vi bilda oss en uppfattning av vilken funktionalitet som finns för vilka användare och vad de ska göra med det, för det gjorde vi en User Story Map.

Varför gjorde vi detta?
På så sätt kan vi nu välja att fokusera arbetet på en speciell användare och släppa funktionalitet till just dem istället för att arbeta på tekniska funktioner som hänger ihop men inte kan ge något värde till en användare. (istället för att göra all list-funktionalitet klar gör vi ett givet formulär klart).
Fördjupning, hur görs en User Story Map: https://www.youtube.com/watch?v=TaMLUf3gISo
Du behöver inte alls ha alla tre nivåer de pratar om; om du tycker det räcker med bara era huvudanvändarfall så släng upp dem i varsin kolumn så har du direkt en ganska logisk uppdelning av era stories/uppgifter.
Tips! Vi på Citerus kan också hålla workshops med ditt team om ni vill lära er User Story Mapping.
Börja testa
Vi upptäckte att testningsarbetet inte hade kommit igång och samlade hela teamet för att göra testning till en del av utvecklingsprocessen. Varje ticket som utvecklats ska testas innan vi börjar med något annat.

Varför gjorde vi detta?
Om testning inte är igång så sätt igång omedelbart! Ju längre testning skjuts upp desto fler fel kommer finnas i produkten och mer arbete kommer att läggas på delar med felaktig funktionalitet, detta arbete måste göras om och är därför bortkastat.
Etablera vad ‘klart’ betyder
Vi etablerade omedelbart att ingenting kunde sägas vara klart förrän det också var testat och godkänt.
Egentligen tycker jag bäst om att definiera ‘klart’ som när användaren kan använda det men om det inte går kan vi kompromissa.
Ovanpå det satte vi ett antal kriterier som utvecklarna själva hade för att anse att något ska vara klart (dokumentation, versionshantering, etc).

Varför gjorde vi detta?
När kod tillåts ligga och skvalpa utan att verkligen vara helt klar får vi massor av problem. Vi bygger ny kod som kanske beror på den ofärdiga koden som sen också måste ändras om (när) vi hittar fel. Dessutom får ingen någon glädje av koden förrän den är uppe och snurrar; vi köper väl inte in massa varor och
Nu kan vi tydlig visa vad som är klart och inte, så att förväntningarna blir rätt hos alla. Mindre friktion mellan parter minskar också risken att något ligger halvfärdigt och glöms bort.
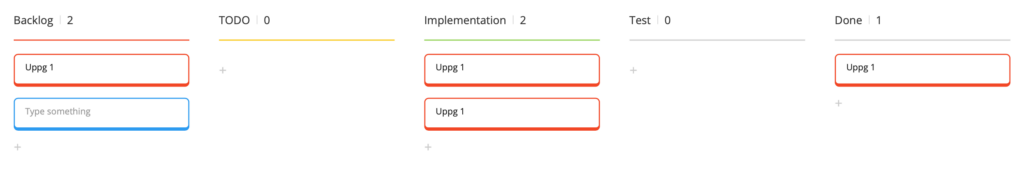
Etablera en kanban-tavla för hela kodens livscykel
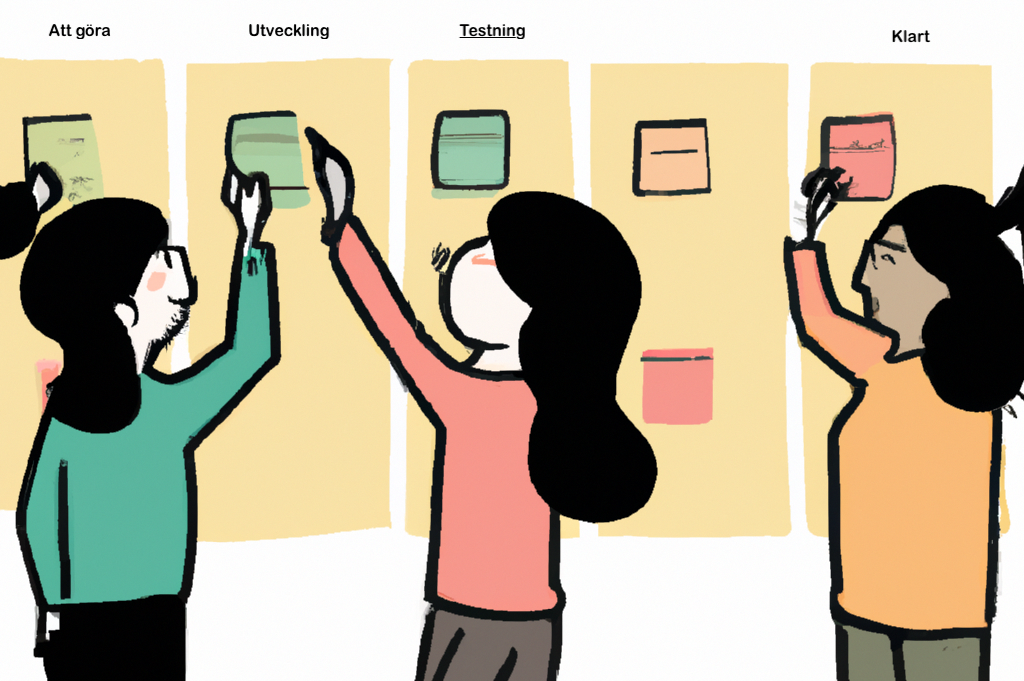
Vi gjorde fler stadier för varje uppgift; utveckling, testning, redo för produktion etc. Varje stadie representerade något från vår process. Sen flyttade vi uppgifter varje gång en uppgift gått vidare till nästa stadie.

Varför gjorde vi detta?
När många saker var igång samtidigt blev det svårt att se vad som var under utveckling och vad som skulle testas, dessutom låg många saker i “doing” väldigt länge av okänd anledning.
Nu fick vi överblick över hur det faktiskt såg ut och kunde snabbt identifiera vad som var närmast att bli helt klart så vi kunde fokusera där.
Iterativa releaser
Med hjälp av vår User Story map grävde vi fram vad som kunde vara en rimlig leverans som skulle göra någon användare glad och började rikta utvecklingsarbetet mot den – istället för att göra all funktionalitet inom ett visst tekniskt område färdigt.

Varför gjorde vi detta?
Oj, här finns så mycket jag skulle kunna säga. Jag tar upp några saker jag tycker är relevanta för vår situation
- Få reda på om det vi bygger faktiskt fungerar för användarna.
Tidigare projekt hade lett till mycket missnöje så det kändes viktigt att validera att det gjorde någon nytta - Ge utvecklingsteamet en koppling till verkligheten
När vi bara jobbar med att producera kod utan att få ha kontakt med användaren blir det snabbt själlöst och det finns inget incitament att göra något som blir bra för användaren - Lära oss göra releaser
Göra releaser är läskigt och svårt. Det blir ofta fel. Därför är det extra viktigt att göra det ofta! Om teamet har koll på hur releaser görs blir felen inte lika allvarliga och kan snabbt rättas till
Tycker du att ovanstående låter vettigt?
Har du någon liknande situation eller frågor om hur vi gick tillväga? Vill du prova User Story Mapping eller något annat, men vet inte var du ska börja? Hör av dig så kan vi se hur vi kan hjälpa dig!